Mastering API Debugging and Monitoring: Best Practices for Seamless Integration

Today the integration of Application Programming Interfaces (APIs) has become essential for seamless communication between software systems. As API play a crucial role in modern-day application development, efficient debugging and monitoring are vital for ensuring their smooth operation. This article will explore the best practices for mastering API debugging and monitoring, equipping developers with the tools and techniques needed to streamline their workflow and deliver reliable solutions.
Simplifying API Debugging for Developers
API debugging is a critical aspect of software development that can often be challenging and time-consuming. However, with the right set of best practices and tools, developers can streamline the debugging process and efficiently identify and resolve issues.

Best Practices for Debugging APIs
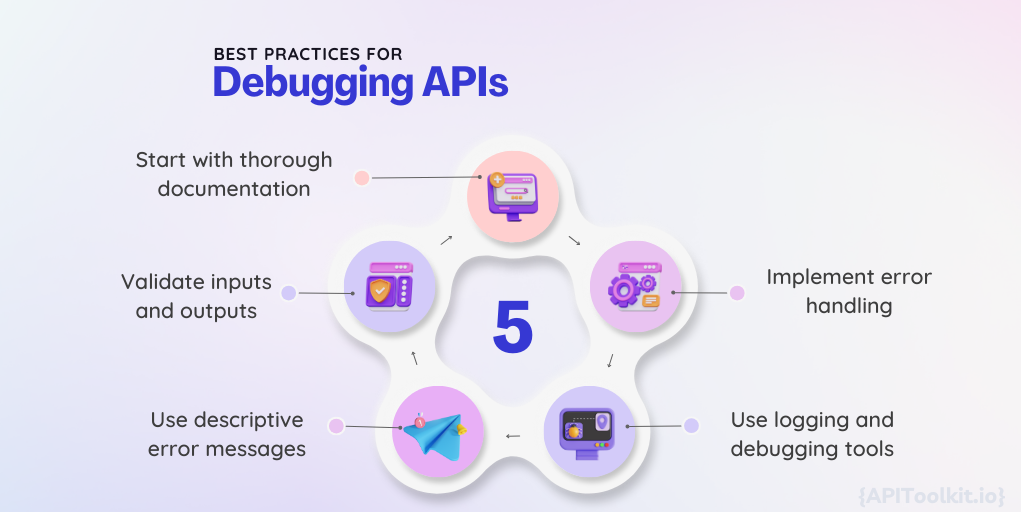
When it comes to debugging APIs, following these best practices can significantly improve the efficiency and effectiveness of the process:
- Start with thorough documentation: Familiarize yourself with the API’s documentation to understand its behavior, expected inputs, and responses.
- Validate inputs and outputs: Ensure that the data being sent to and received from the API is valid and meets the required specifications.
- Use descriptive error messages: Provide clear and informative error messages to facilitate debugging and troubleshooting.
- Implement error handling: Prepare your code to handle potential errors gracefully, minimizing disruptions to the application’s functionality.
- Use logging and debugging tools: Leverage logging and debugging tools to gain insights into the API’s behavior, track code execution, and identify potential issues.

Tools and Techniques for Effective API Debugging
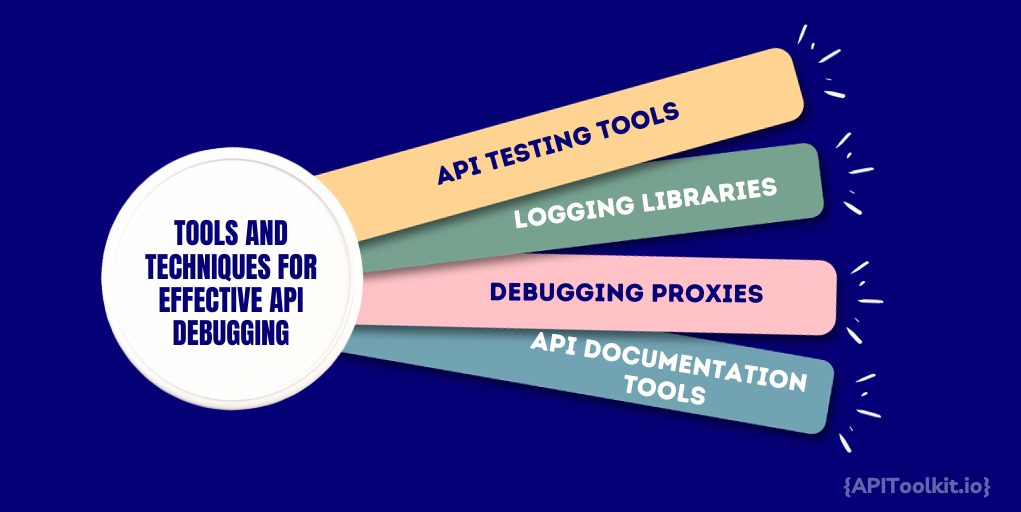
Developers have access to a wide range of tools and techniques to aid the debugging process. Here are a few essential tools and techniques that can simplify API debugging:
- API testing tools: Use tools such as APIToolkit to send requests, analyze responses, and troubleshoot issues.
- Logging libraries: Incorporate logging libraries, such as log4j or Winston, to generate detailed logs and track the flow of your API code.
- Debugging proxies: Debugging proxies like Charles or Fiddler allow you to intercept API requests and responses, analyze them, and pinpoint potential problems.
- API documentation tools: Utilize tools like APIToolkit to generate and visualize automated API documentation, making it easier to understand and debug.
Avoiding Common Debugging Mistakes
Even experienced developers can make mistakes during the debugging process, potentially prolonging the resolution time. By being aware of common pitfalls and applying troubleshooting tips, developers can minimize debugging errors and navigate the process more efficiently.
Troubleshooting Tips for Debugging Code
When faced with a challenging debugging scenario, keep these troubleshooting tips in mind to effectively identify and solve issues:
- Reproduce the issue: Understand the steps needed to replicate the problem consistently, enabling easier troubleshooting and verification of the solution.
- Check the environment: Verify that the environment in which the code is running matches the expected configuration, including dependencies and versions.
- Use breakpoints: Set breakpoints strategically to pause code execution and inspect variables, allowing you to identify incorrect values or unexpected behavior.
- Isolate the problem: Temporarily remove sections of code or third-party integrations to identify the specific component causing the issue.
- Seek external help: If you reach a roadblock, don’t hesitate to seek help from peers, online communities, or support resources to gain fresh perspectives and insights.
Common Pitfalls to Watch Out for During Debugging
Debugging can be a complex and intricate process, with several common pitfalls that developers should be mindful of:
- Assuming the cause: Avoid jumping to conclusions without thorough investigation and verification. Assumptions can lead to wasted time and effort.
- Overlooking simple mistakes: Pay attention to small details and double-check simple things like typos, incorrect variable names, or missing parentheses.
- Ignoring error messages: Error messages often provide valuable clues about the problem. Read them carefully and use them as a starting point for debugging.
- Not documenting changes: Keep track of modifications made during debugging to facilitate future reference and avoid introducing new issues.
- Skipping testing: Comprehensive testing is essential after making code changes. Skipping testing can lead to unanticipated side effects or incomplete solutions.
Essential Tools for Debugging Success
Having the right set of tools is crucial for successful and efficient debugging. Here are some must-have debugging tools that every developer should consider:

Must-Have Debugging Tools for Developers
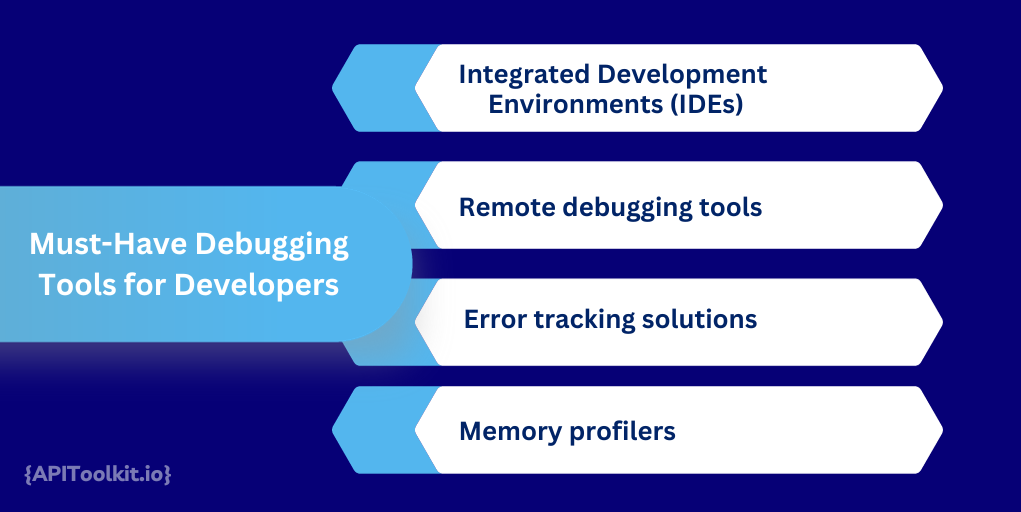
These tools provide powerful features that simplify the debugging process and enable developers to identify and solve issues efficiently:
- Integrated Development Environments (IDEs): IDEs like Visual Studio Code, IntelliJ IDEA, or Eclipse offer powerful debugging capabilities, including breakpoints, variable inspection, and step-by-step execution.
- Remote debugging tools: Tools like Chrome DevTools enable developers to debug code running on remote devices or browsers, allowing for efficient troubleshooting across different environments.
- Error tracking solutions: Platforms such as Sentry or Rollbar help track and analyze errors in real-time, providing valuable insights and reducing debugging time.
- Memory profilers: Profiling tools like Java VisualVM or Chrome DevTools Memory panel help identify memory leaks, excessive memory usage, and optimize application performance.
Exploring Advanced Debugging Tools and Techniques
Advanced debugging tools and techniques offer additional capabilities for tackling complex issues and optimizing code performance. Consider expanding your debugging arsenal with these tools and techniques:
- Performance profilers: Profiling tools such as VisualVM or Google Chrome Performance Tab analyze application performance, identifying bottlenecks and areas for optimization.
- Remote debugging with breakpoints: Debug code running on remote servers or devices by setting breakpoints using tools like PyCharm Debugger or Chrome DevTools.
- Dynamic code analysis: Tools like SonarQube perform static code analysis to detect potential issues, security vulnerabilities, and code smells during the development process.
- Real-time log monitoring: Tools APIToolkit provide real-time log analysis and monitoring , enabling swift detection of anomalies or errors.
Conclusion
Mastering API debugging and monitoring is essential for developers striving to deliver seamless integration between software systems. By following best practices, leveraging effective tools, and avoiding common pitfalls, developers can streamline the debugging process and ensure their APIs operate reliably. With the right techniques and tools at their disposal, developers can overcome challenges, enhance productivity, and create robust and successful software solutions.
Keep Reading
- Web API Performance Best Practices: the Ultimate Guide
- 10 Must-Know API trends in 2023
- How to Analyze API Logs and Metrics for Better Performance
- Incident Management: How to Resolve API Downtime Issues Before It Escalates
- How to Tackle Anomalies in RESTful APIs
- Top 7 Reasons Why Your Team Should Use an API Monitoring Tool